Divi Gallery Gutter

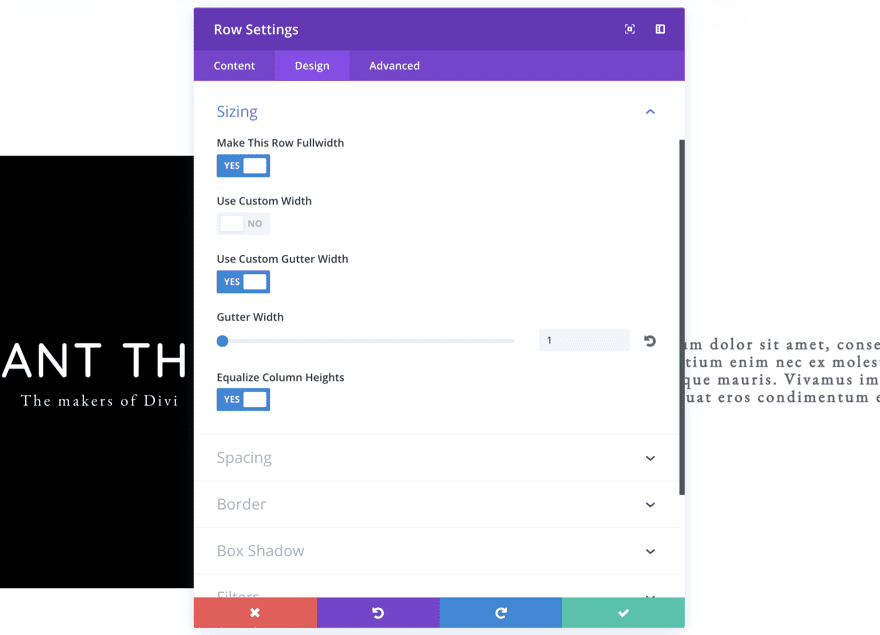
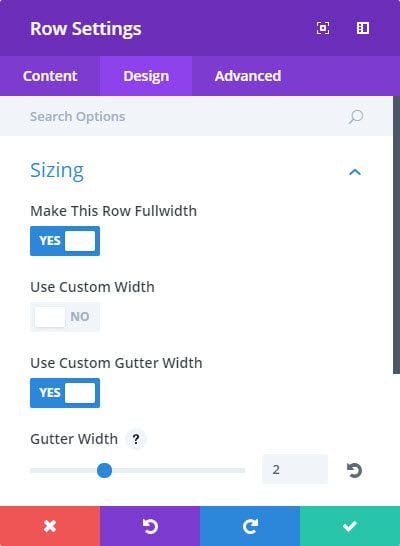
Gutter width refers to the spacing between columns.
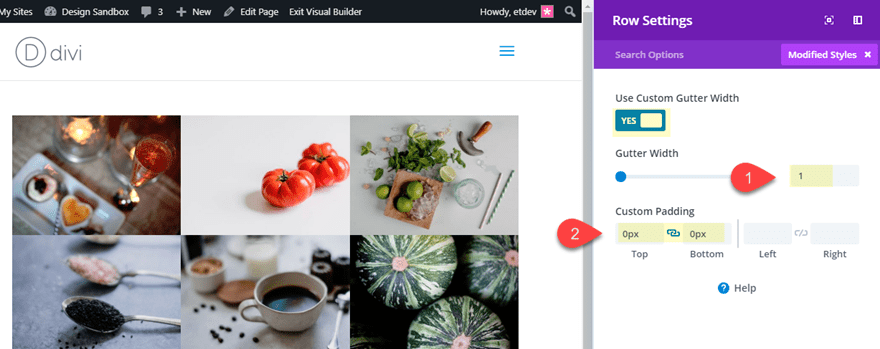
Divi gallery gutter. Text version of this divi wordpress tutorial. With divi you can adjust the gutter width to control the spacing between grid items or images. There are 4 gutter width sizes ranging from none to large. The easiest way to customize the spacing between your images in the divi gallery module is to adjust the gutter width of its parent row.
Hey this is jimi blevins. Gutter width adjusts the distance between columns. I ve got a really quick tutorial for you today. The world s 1 wordpress theme visual page builder.
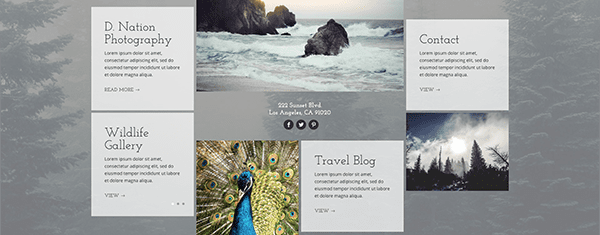
In today s post i m going to guide you on how you can make it have 5 6 or more columns. 1 represents zero margin between columns. Turning our normal 4 column row of images into a full width and full bleed image gallery that looks stunning against the green section below it. And perhaps the most important design element of a grid is spacing.
It s most outstanding design element is the ability to arrange your images in a grid layout and create grid spacing. This tutorial will quickly show you how to reduce the gutter width and remove the spacing between your columns in divi for wordpress. The divi gallery module has 4 columns by default in the grid format. Lorem ipsum dolor sit amet consectetur adipisicing elit.
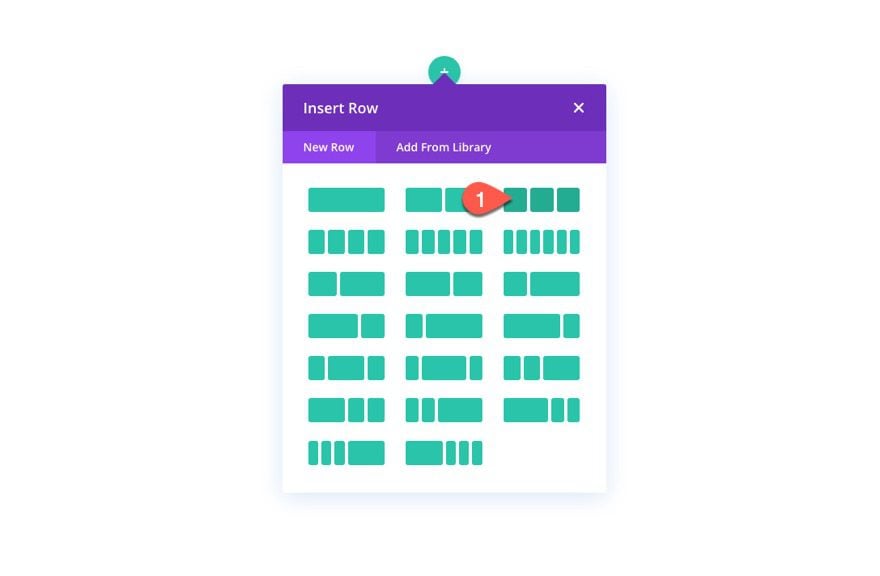
With any divi row element the optional values for gutter width range from 1 to 4. Adipisci animi molestiae neque voluptatum non voluptas atque. First of all just create a divi section add a row and insert the gallery module.