Divi Module Custom Gutter

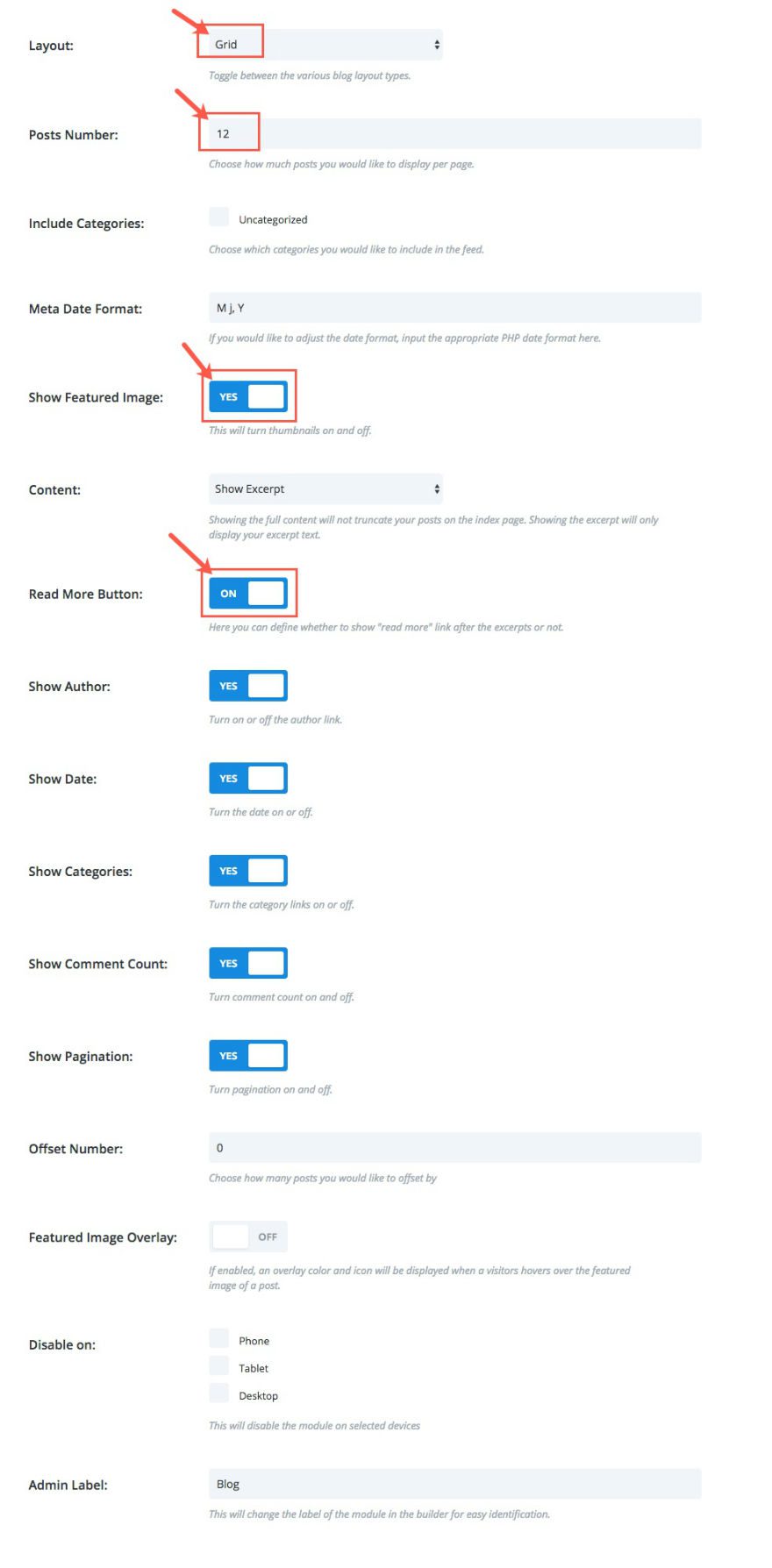
Divi s gallery module allows you to create a beautiful gallery of images in a grid layout with little effort.
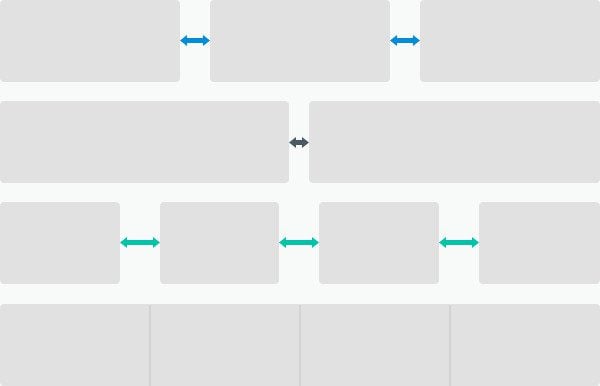
Divi module custom gutter. Paste it into page custom css 2. Gutter width is just a fancy term for the margin between columns within a row. To access this custom css box click on the hamburger menu at the top of the divi builder and the custom css box will pop up. Open up the blurb module click on the custom css tab and give it a custom css class of myblurb i am using divi 2 6 if you are using an older version of divi then the css class field will be at the bottom of the general settings tab.
This css is for gallery 1 only and it has a default class so if you would like to used the other style assigned a custom class or id for the gallery module then add the class or id to the css given. Now save the whole. It helps ease the pain for spacing out columns evenly. However even with four gutter width values the post using the divi gallery module to create an image gallery.
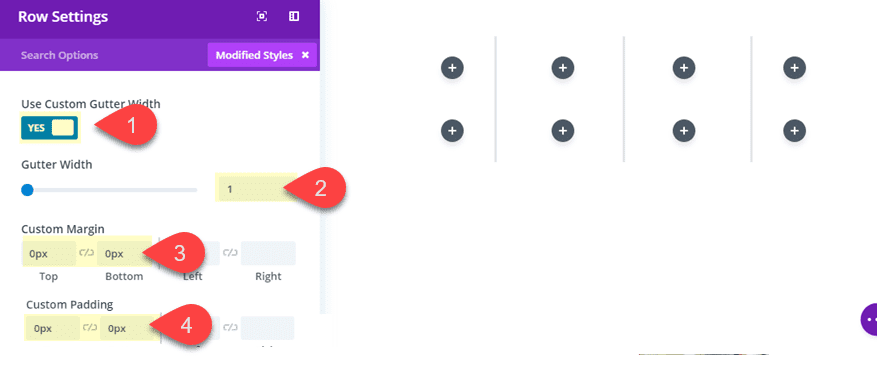
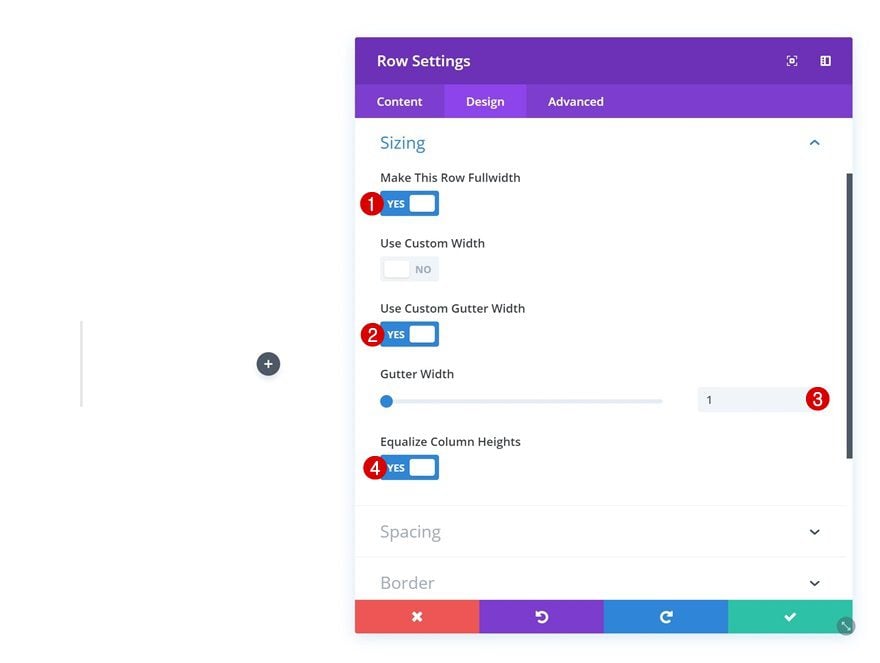
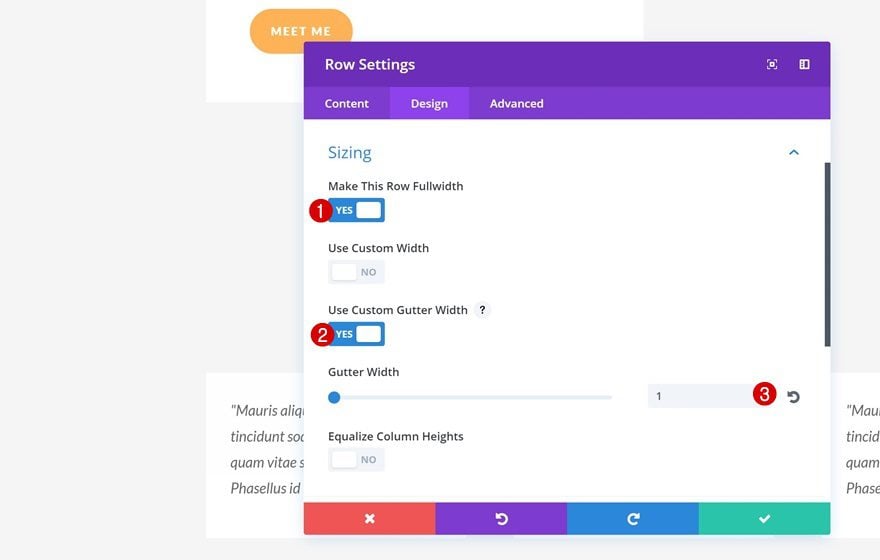
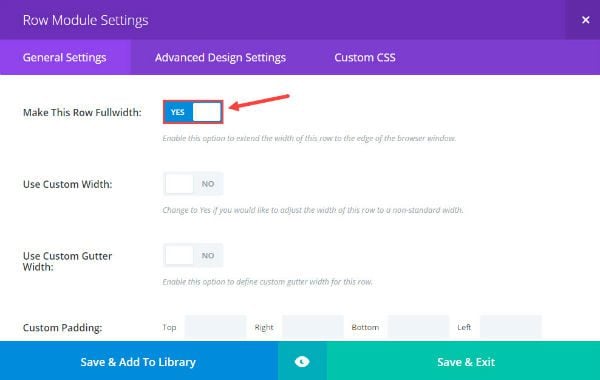
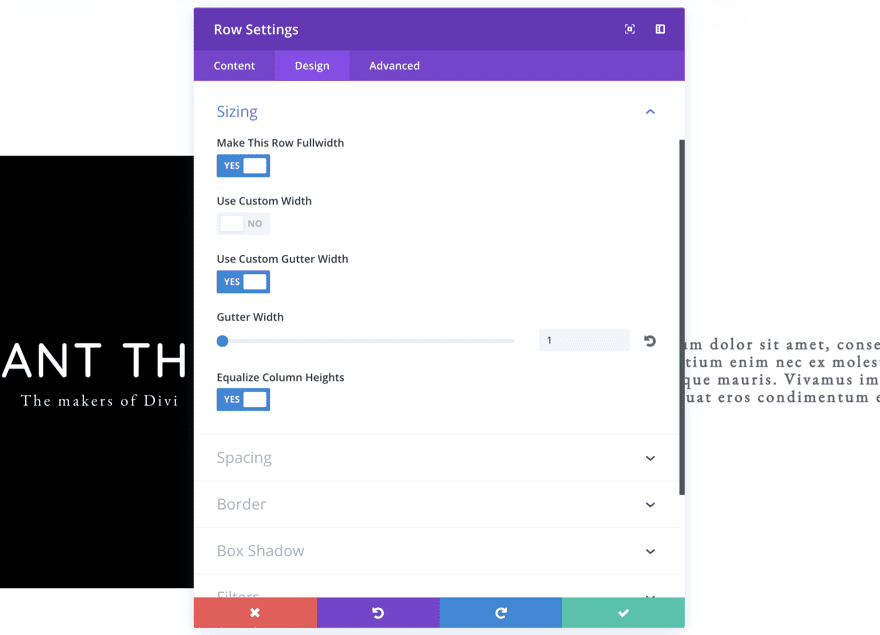
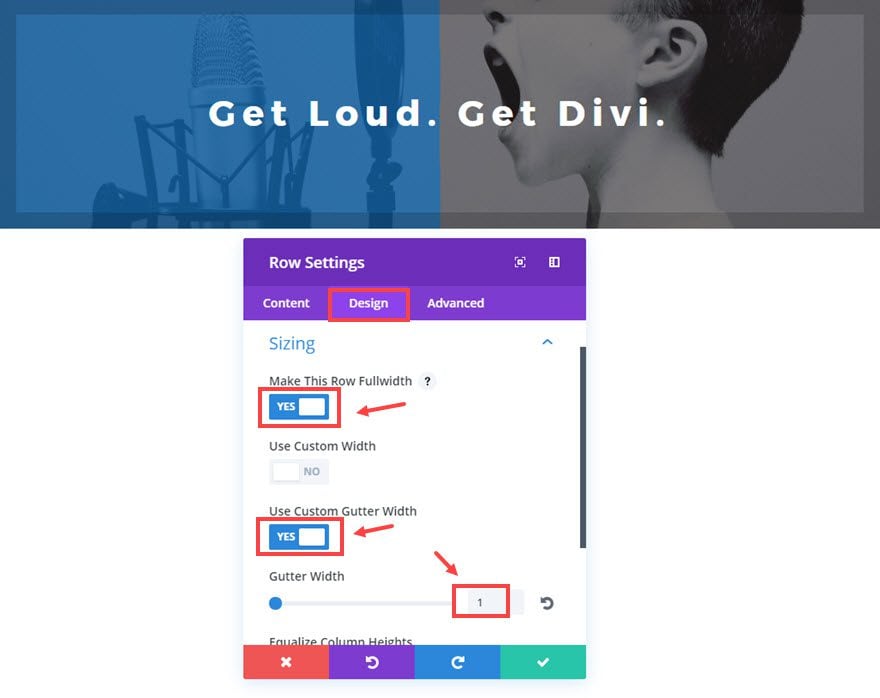
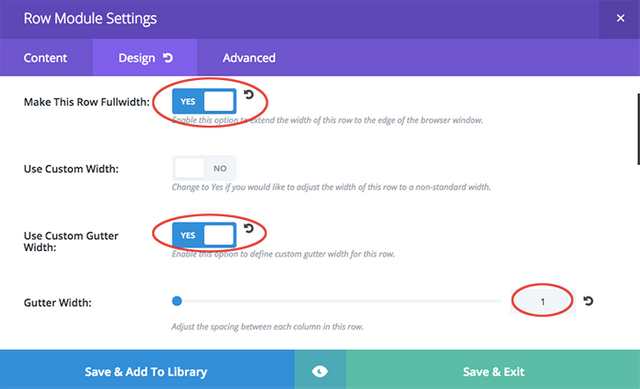
And perhaps the most important design element of a grid is spacing. In the row design tab set the sizing to fullwidth custom gutter of 1 and top and bottom padding to 0. Add a row with one column. Using custom width for more control over spacing on mobile.
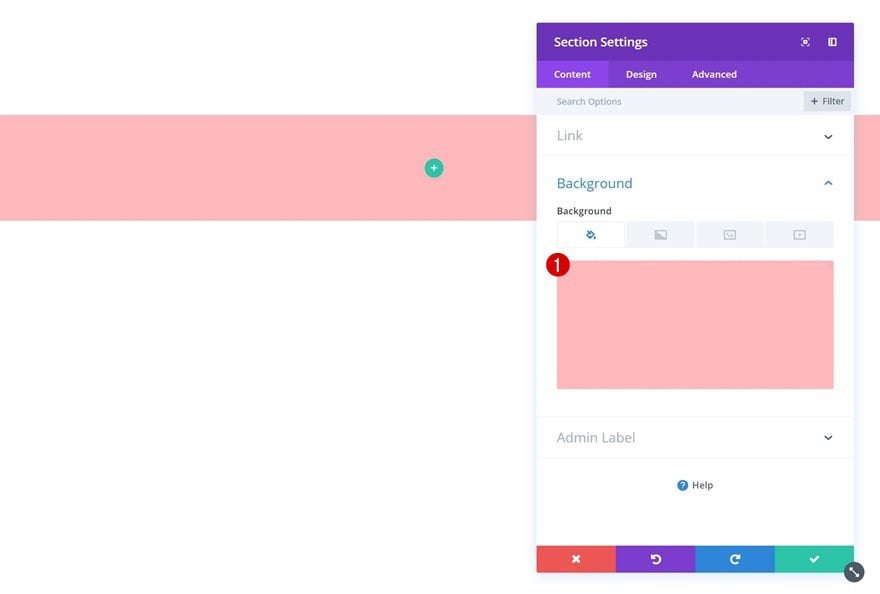
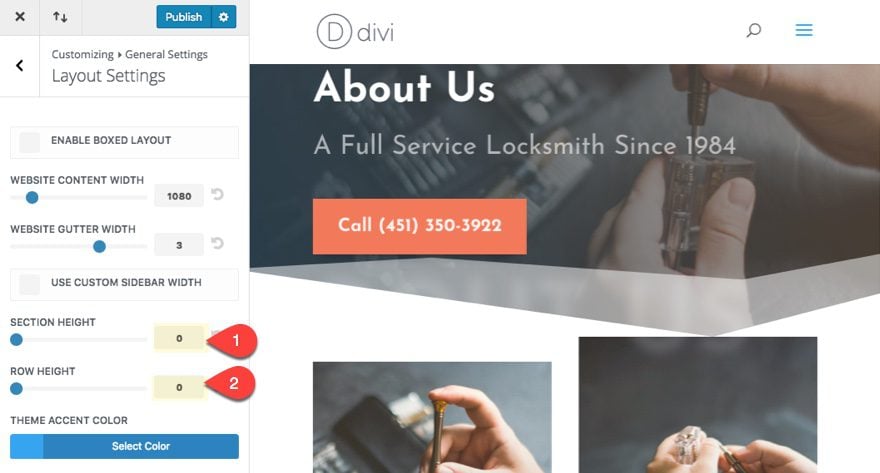
It is difficult to adequately build a grid with correct margins on the fly. Paste it on divi theme options or css style. Within the divi builder page settings there is a custom css box. Use custom gutter width yes gutter width 1.
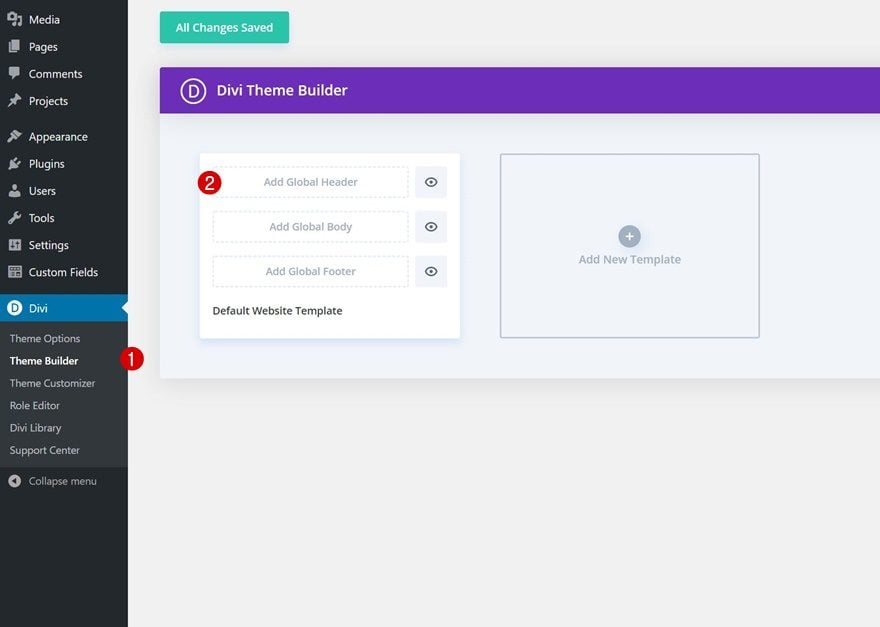
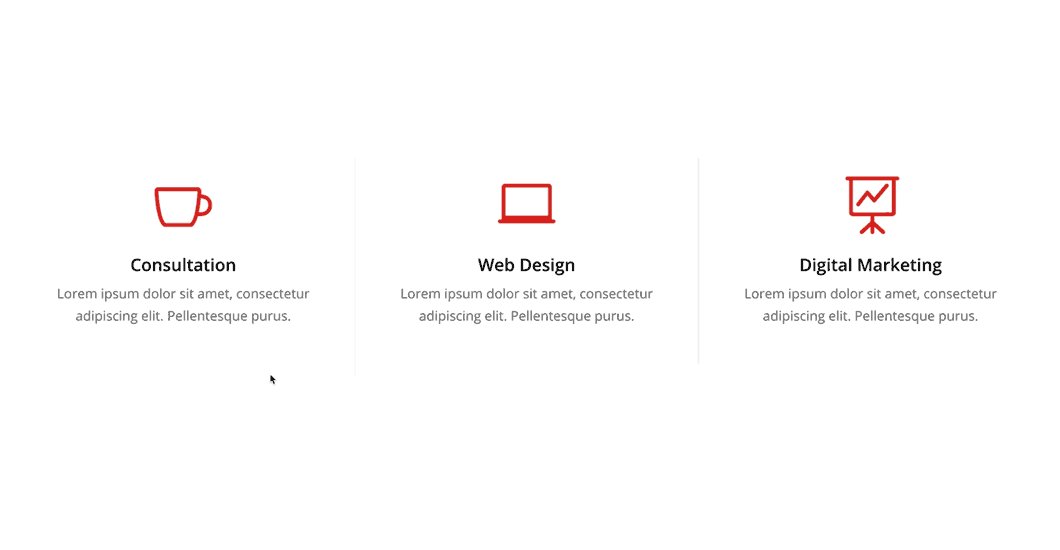
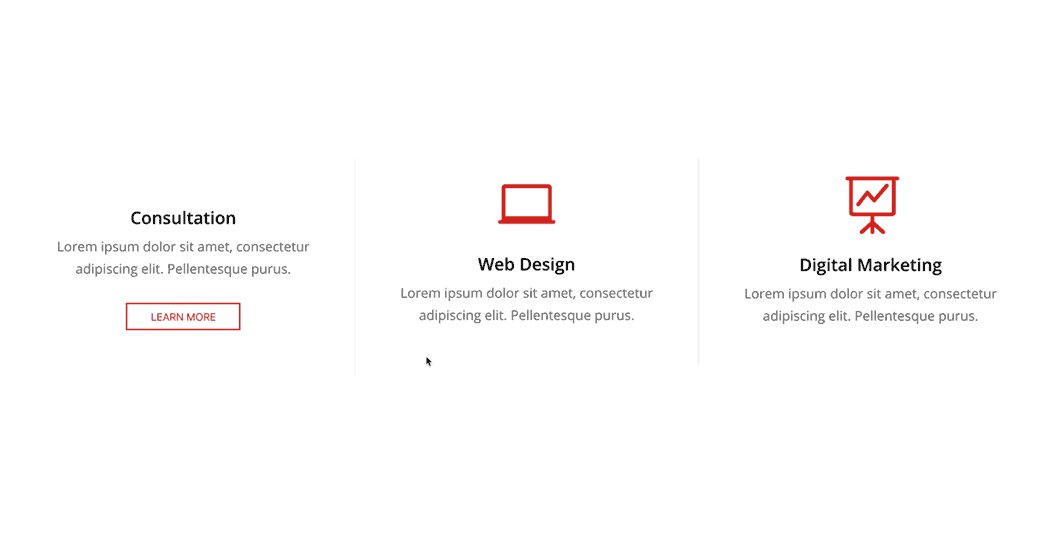
Add a regular section. Now open up the tabs module settings and click on the custom css tab and give the module a custom class of ds tab navigation. So adding gutter width to the row will adjust the spacing of the gallery items images in the gallery module. Showcase clients logo to authenticate your trustworthiness as a business.
Don t worry it couldn t be easier. As well as the custom css box additional per page customization options within the divi builder page settings include. Divi carousel module can showcase an infinite loop of logos in a modern and stylish manner. The user guide covers all the information needed to use extended version of map module to build an amazing website as well as some helpful tips and tricks that will make your experience working with the custom map module extended easier and more enjoyable.
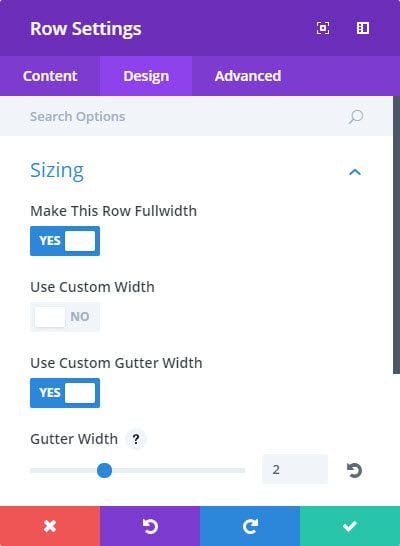
With divi you can adjust the gutter width to control the spacing between grid items or images. Optional values for gutter width range from 1 to 4. Hi and welcome to the divi custom custom map module extended module user guide. You have 2 options.
Divi carousel module is the best alternative to create a scrolling logo carousels. Since we are using the divi gallery module gutter width also refers to the spacing between gallery items. This may be fine but many divi users like the map to be fullwidth from edge to edge like the fullwidth map module in divi.